hi, i'm carrie taylor.
>web developer.<
tea drinker.
native texan.
language nerd.
🌱personal growth junkie.
barbecue snob.
my journey into tech as a
front-end web developer has not been linear, but one with hills and
valleys and unexpected detours. During my time in other
industries, something was always missing... I needed a
challenge that would also engage my creativity. Once I brought
ideas to life with code, my path was clear.
Now, I
am eager to apply my diverse skills and creativity while
continuing to grow as a person and a professional in this
field. Transitioning to tech may be new for me, but I believe
that embracing
a growth mindset is key
in both tech and in life. Broadening my skill set has been
very fulfilling thus far and I’m thrilled to see where this
road takes me!
When I'm not immersed in code I'm
spending time with family, but you can also catch me with a
sketchbook, an audiobook, or on a pickleball court.
Skills
developer skills
- html5
- css3
- git and command line
- github
- version control
- flexbox
- media queries
- responsive typography
- apis
- manipulating the dom
- vanilla javascript
- es6
- jsx
- managing data flow
tech stack
- chrome devtools
- visual studio code
- git
- github
- command line
- codesandbox
Work
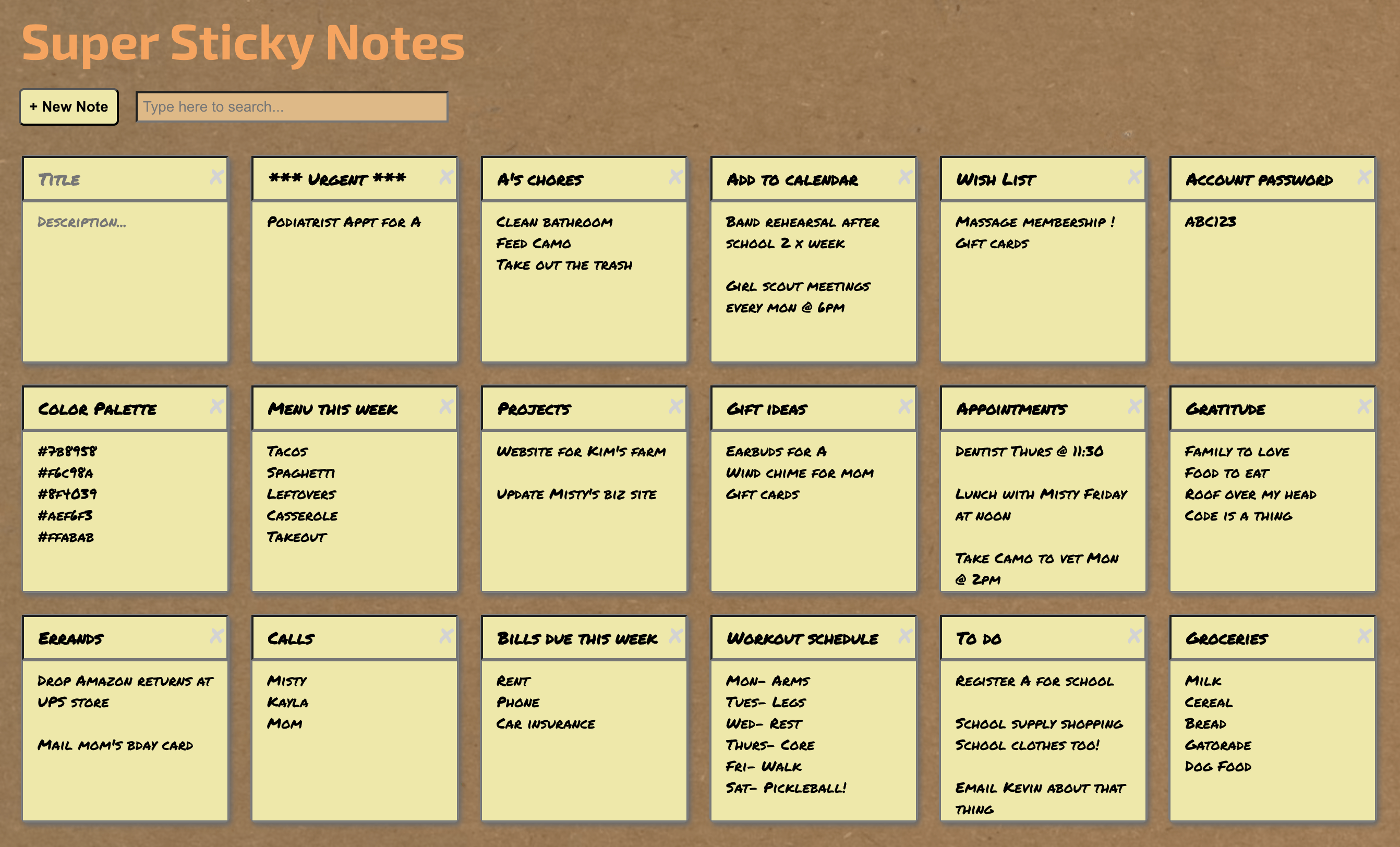
✨live site

super sticky notes
Developed an interactive app using lifecycle methods and
saving to local storage that allows users to create “sticky
notes” on the screen for note-taking. The user can add, write,
search, edit and remove notes as needed.
Skills & Tools: CodeSandbox, ES6, JSX, Managing
Data Flow, Lifecycle Methods, Local Storage, and
Manipulating the DOM.